I came across Android Studio for the first time during the industrial training.
For me, it was a magic wand using which I could create apps in a wink.
But soon – I realized that I was wrong.
Complex working scenarios, complex interface, and too much coding.

It’s not just me. Many people who wish to make a career in app development and are using Android Studio for the first time face the same situation.
That’s why we always need:
A help guide to lead us through the process of developing apps using Android Studio
In this blog, I will make you familiar with the development process by creating a dummy app.
But first we’ll need:
- A PC with an Internet connection
- An updated version of Android Studio
- Java JDK5 or later version
- Basic knowledge of mobile apps and app development
1. Install Android Studio
In case you don’t have Android Studio on your PC, you’ll need to install it.
For this, you’ll need to follow some simple steps mentioned below:
1. Download Android Studio

2. Install the software by following the instructions mentioned on the screen

2. Getting Started with Android Studio
Installed the app? Great! But don’t start creating apps right away. Instead, you’ll need to get familiar with the tool first.
For this, we’ll:
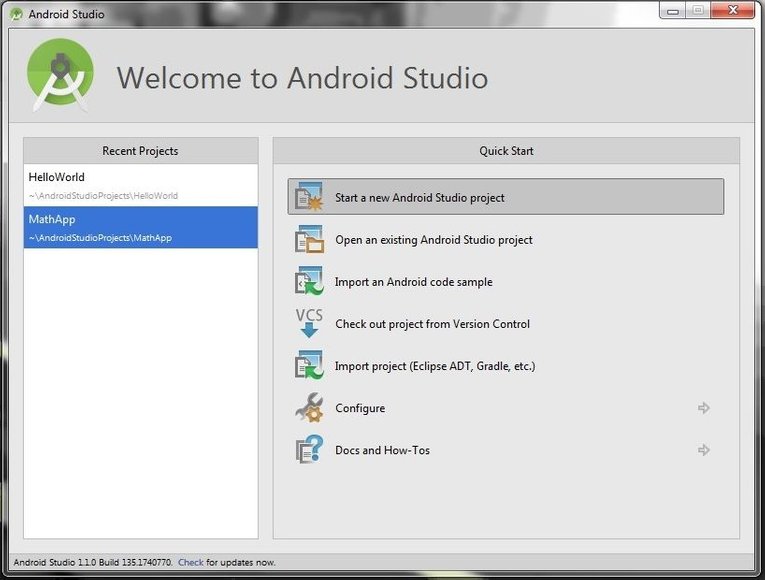
Step 1. Launch the Android Studio app
Step 2. Click on Start a new Android project option under the Quick Start menu on the right side of your computer screen.

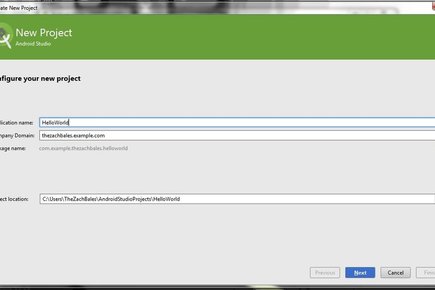
Step 3. On the Create New Project window that appears in front of you, enter the name your project.
Here, we’ll name the project as Hello World.
You can set the name of the company or change project file location as well.

Step 4. Click Next
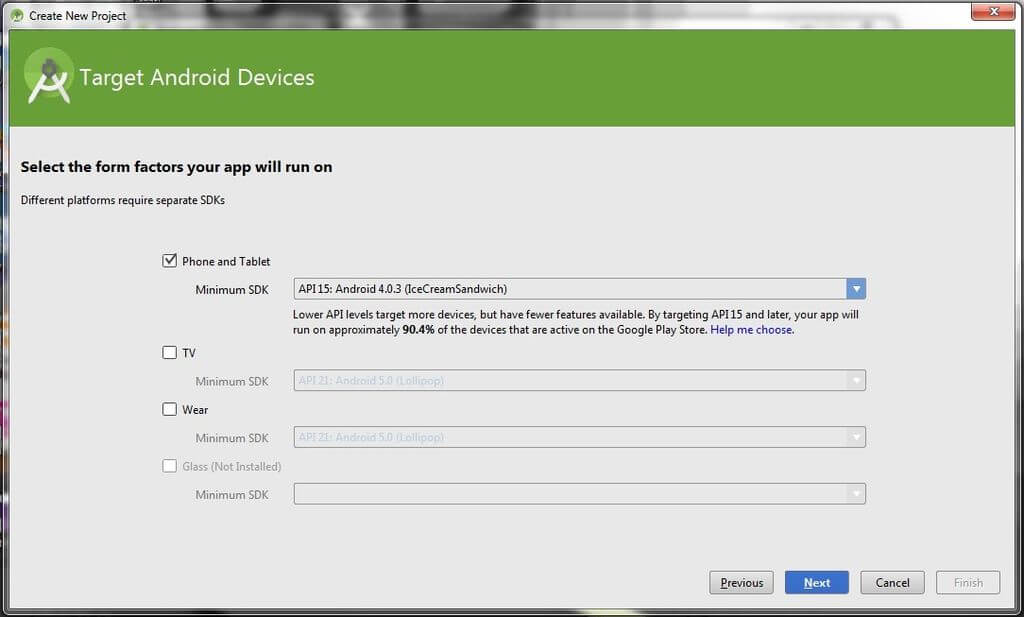
Step 5. On the next screen, you’ll be prompted to choose where you want to run your app.
You can choose between phone and tablet, TV, or Wearable tech. Select phone and tablet if you want to run the app on your smartphone or tab only.
Once you’re done, click Next

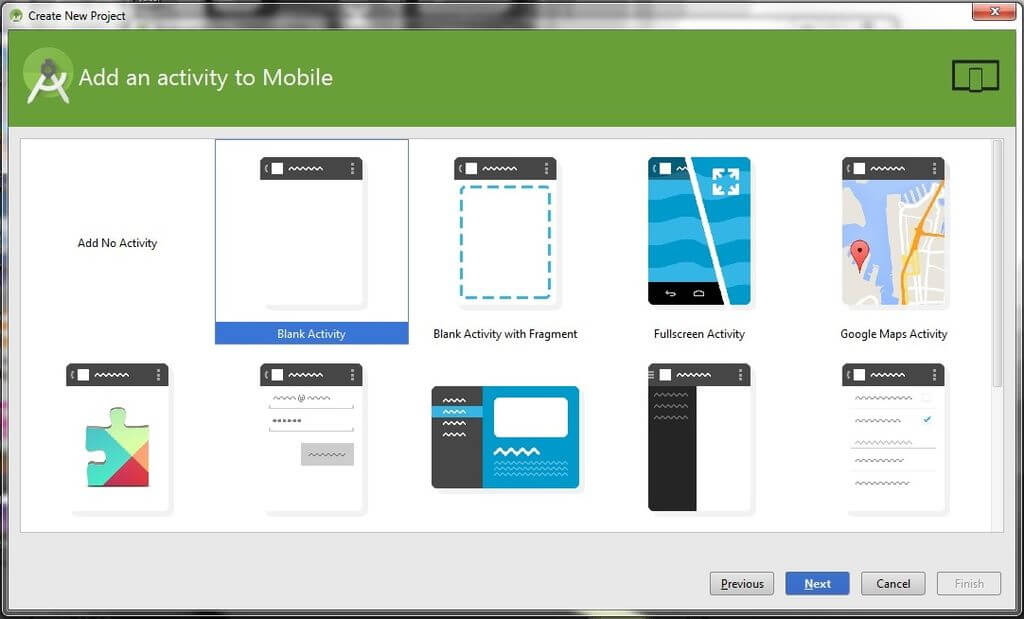
Step 6. In the next step, you’re asked to add any activity to your app. If you don’t want to add any, select the first option (Blank activity) and click Next

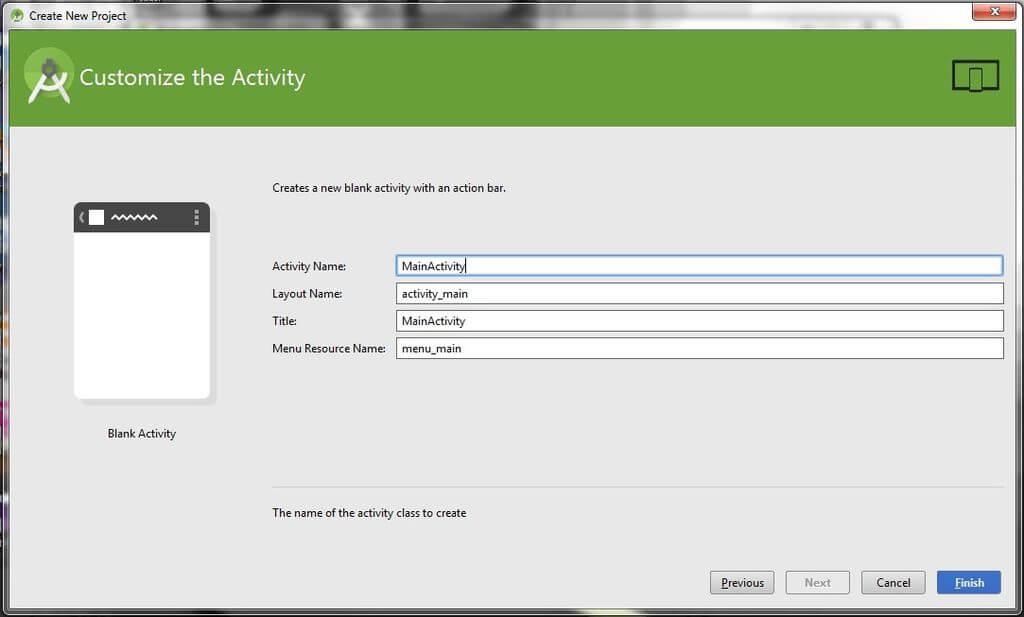
Step 7. In case you’ve selected any activity, you’ll be prompted to customize it your way. In case you haven’t set and – you can leave all the activity name fields as it is

Step 8. Finally, click on the Finish button
3. Creating your first project in Android Studio
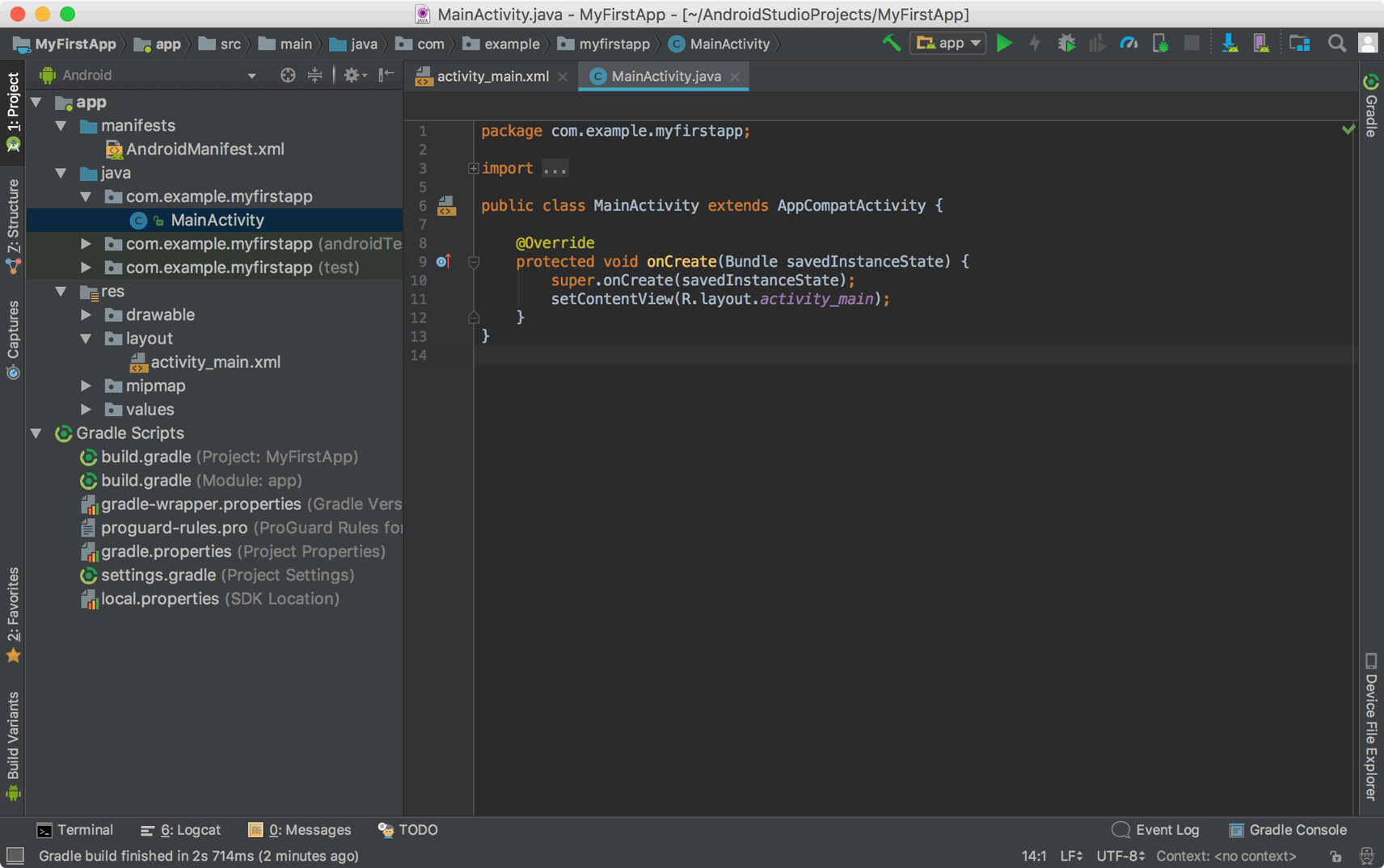
A few moments after following the steps in the previous section the Android Studio IDE will open in front of you:

Step 1. Select View > Tool Windows > Project to open the Project window. Then, select the Android view from the drop-down list at the top of the window
Step 2. You’ll see the following files in the section:
app > java > com.example.myfirstapp > MainActivity
The file details the main activity (the entry point) of your app. When you build and run the app – an instance of this activity is launched and its layout is loaded.
app > res > layout > activity_main.xml
The layout defines the layout of the user interface of the activity. You can see a TextView Element with the text “Hello world”.
app > manifests > AndroidManifest.xml
The file describes the fundamental characteristics of the app and defines its components.
Gradle Scripts > build.gradleThere will be two types of files with this name: one for the project and the other for the app module.
Each module will have an individual build. gradle file. You’ll work on it to configure how the Gradle tools compile and build your app.
Step 4. Once you’ve gotten familiar with the Android Studio IDE interface, it’s time to start creating your app.We’ll begin by:
Editing the Welcome Message in the Main Activity

Step 1. Go to activity_main.xml tab
Note: While you do this, make sure the design tab is open in the activity_main.xml display
Step 2. Click and drag the “Hello, world!” text from the upper left corner of the phone display to the center of the screen
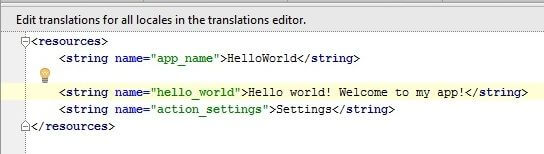
Step 3. Open the values folder in the project file system on the left side of the window
Step 4. Double click on the strings.xml file
Step 5. Search for the line “Hello world!”
Step 6. Once the text is found, click on it and write another message “Welcome to my app!”
Step 7. Go back to the activity_main.xml tab
Now, after you run the app, it will display the message:
Hello world! Welcome to my app!
How to run the app?
Will reveal later in the blog. Till then, keep reading.
Adding a Button to the Main Activity
Step 1. Visit the Design tab of the activity_main.xml display
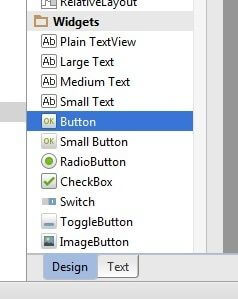
Step 2. Go to the Palette menu in the left corner of the phone display.
Step 3. You’ll see the option Button under the Widgets section. Click and drag to the center, underneath the welcome message.

Step 4. Go to the Properties menu (on the right side of the window) and scroll down to find the option “text”
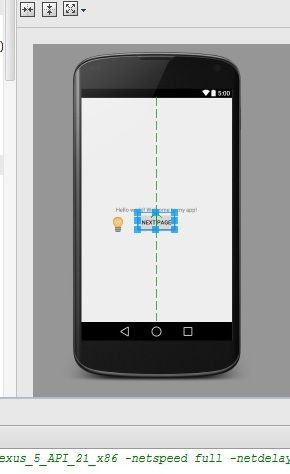
Step 5. Edit the text from “New button” to the text of your choice. In this case, we’ll keep the text as “Next page”
This will be the end result:

Creating Second Activity
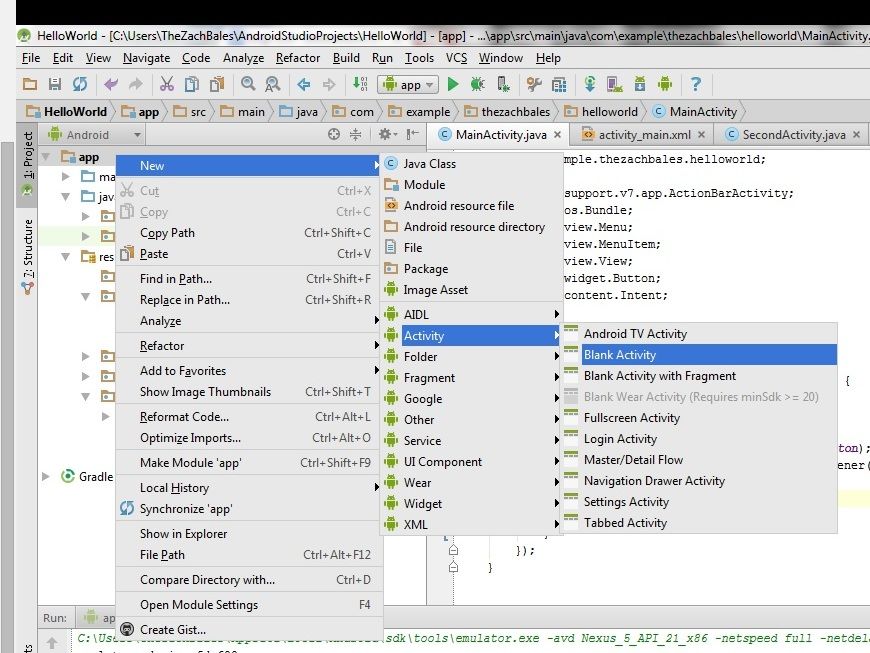
Step 1. Right click on the app folder in the file system tree of the project (present on the top-left corner on the window)
Step 2. Go to New > Activity > Blank Activity

Step 3. Rename the name of Blank Activity to Second Activity
Step 4. Click on the option Finish
Step 5. Navigate to the Design View of activity_second.xml
Step 6. Drag the text box on the upper left of the phone display to the center of the screen (same as you did in the main activity)
Step 7. Keep the text box selected, open the Properties menu on the right corner of the screen, select the id field and rename it to text 2
Step 8. Open the strings.xml file, search for the line “Hello world! Welcome to my app!” and add a new line “Welcome to the second page!”
Step 9. Go back to activity_second.xml
Step 10. Select the text box again, go to the Properties pane, and set the text field to @string/second_page
Now, the text box will read: Welcome to the second page!
It will be in the center of the screen in the phone display.
Now, we have created two activity screens and a button. But it will not work without the onClick method.
So, first you need to:
Write the OnClick method of the Button
Step 1. Select MainActivity.java tab on the top screen
Step 2. Write the following code at the end of OnCreate method:
Button button = (Button) findViewById(R.id.button);button.setOnClickListener(new View.onClickListener() {@Overridepublic void onClick(View v) {goToSecondActivity();}});
Step 3. Scroll down to the bottom of the MainActivity class and add the following code:private void goToSecondActivity() {Intent intent = new Intent(this, SecondActivity.class);startActivity(intent);}
Step 4. Expand the import statements by clicking on the +next at third line of MainActivity.java and add the following code:import android.content.Intent;import android.view.View;import android.widget.TextView;Now, the dummy app is almost ready. Now it’s time to the next step, i.e.
Testing the app
1. Testing the app on a tablet or a smartphoneStep 1. Connect your smartphone or tablet to your PC with a USB cable
Step 2. Make sure USB debugging is enabled in the Developer optionsIn case, it’s not – you will need to enable the option first. For this:
- Go to Settings > System > About phone
- Tap on the Build number until it shows the message “You’re a developer”
- Go back to the previous screen to find the Developer options menu near the bottom and tap on it
- Scroll down and enable USB debugging option
Step 3. In the Android Studio, click on the Run button in the toolbar
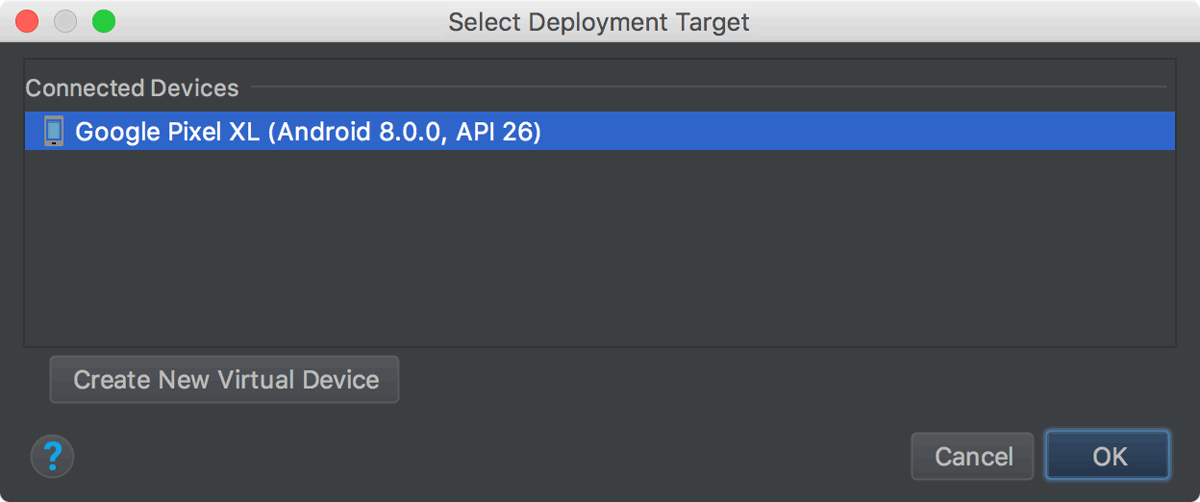
Step 4. A window by the name Select Deployment Target will be displayed in front of you.Here, you need to select your device and click on the OK button

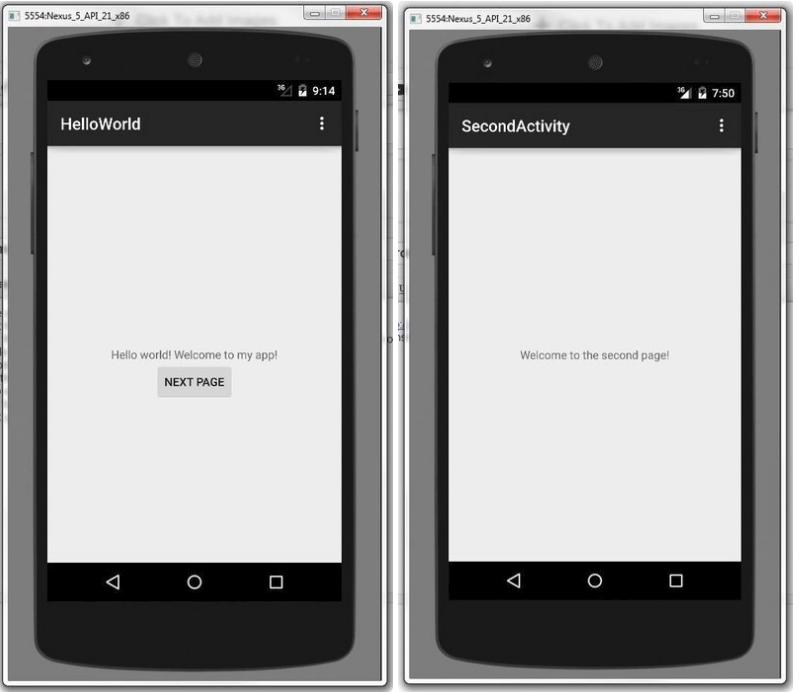
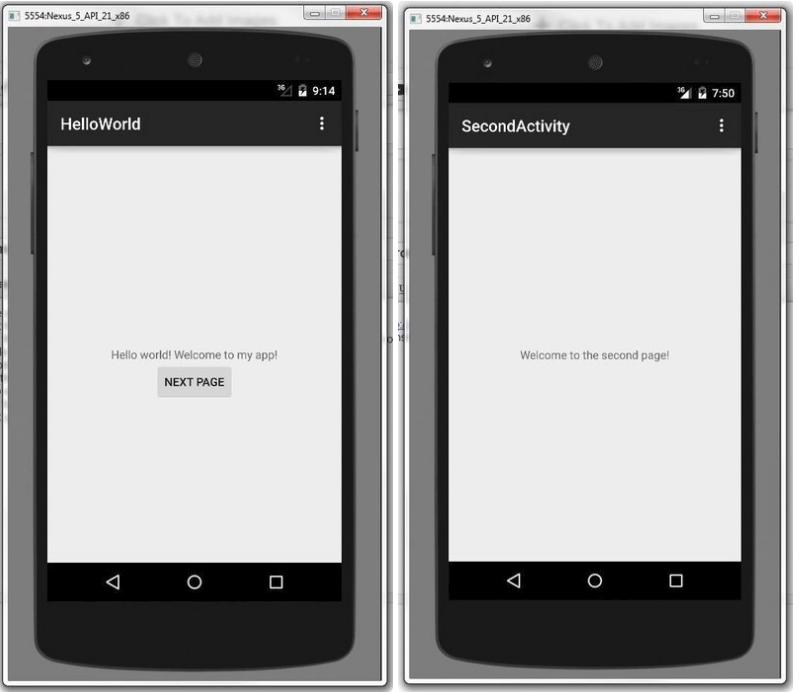
Step 5. The end screen must show the following messages:

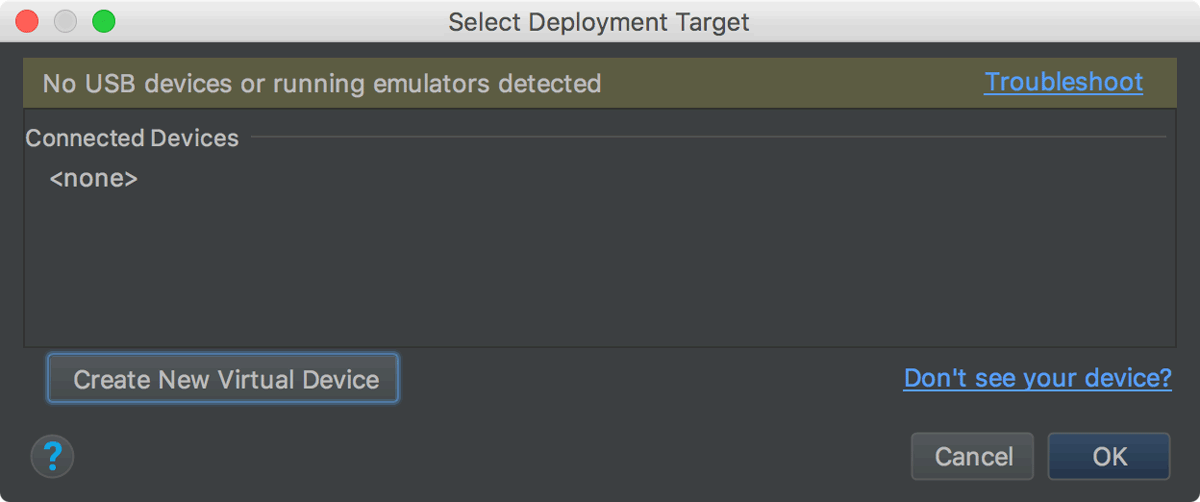
2. Testing the app on an emulatorTo test the app on an emulator, you have to follow the following steps:1. Click on the Run button in the toolbar of Android Studio2. A new window by the name Select Deployment Target will appear in front of you. Click on Create on the Create New Virtual Device option on it.

3. Go to Select Hardware screen, select a phone device, and then click Next4. Visit the System Image screen, select the version with the highest API level.In case you don’t have the version installed – you can download it from the Download link5. Click Next6. Go to the Android Virtual Device (AVD) screen, leave all the setting and click Finish7. After this - go back to the Select Deployment Target, select the device you just created, and click OK
The app will be installed on the Android Studio and will start running. You’ll see the following screen:

So, you just created a demo app in Android Studio. You can create many such apps this way.
In case you still have any queries, you can have a word with our expert android app developers in Singapore. They’ll definitely help you out.
Good luck! Happy learning :)